May 17, 2019
【JavaScript】JS地下城-5F-全台空氣指標儀表板

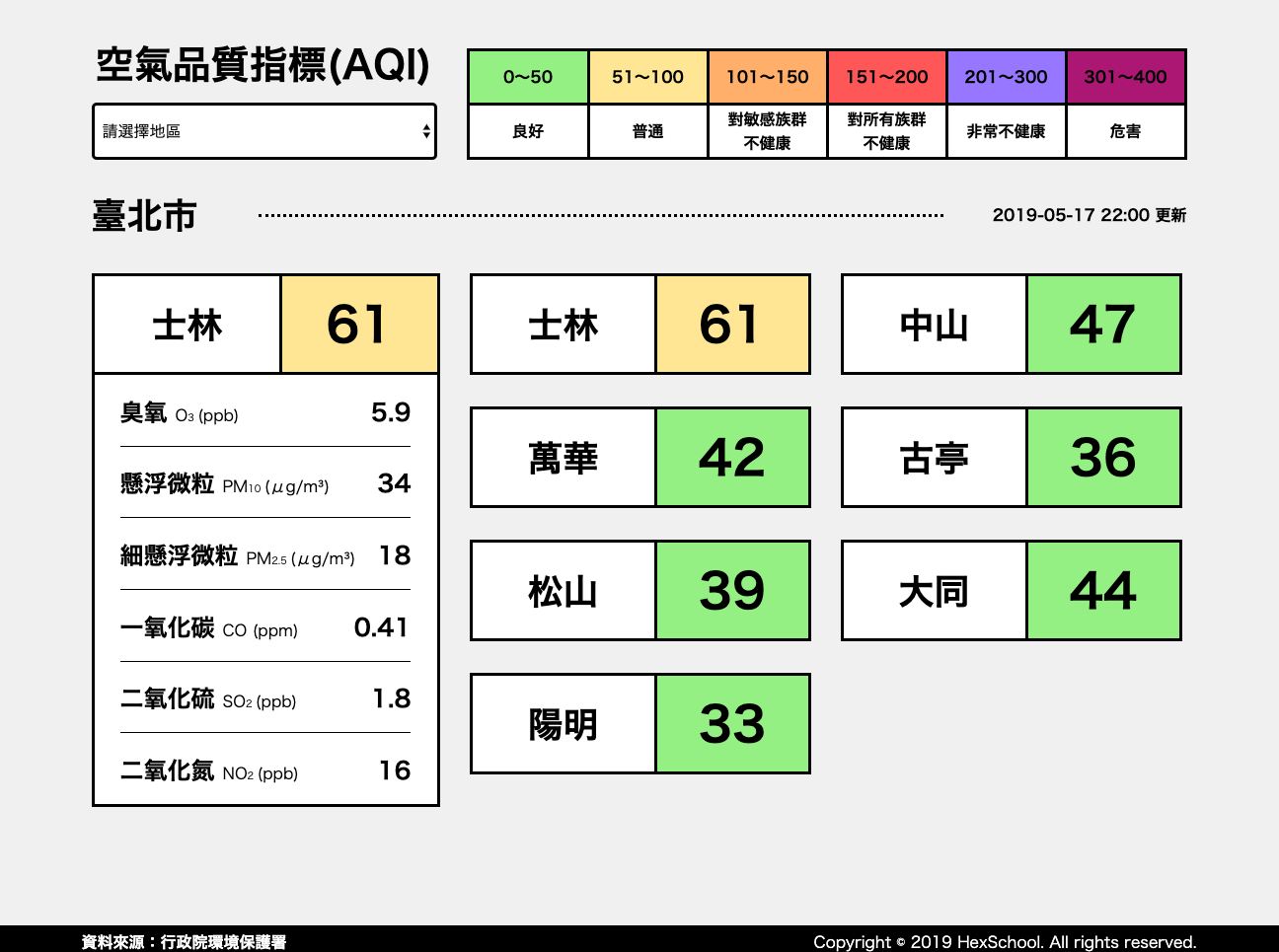
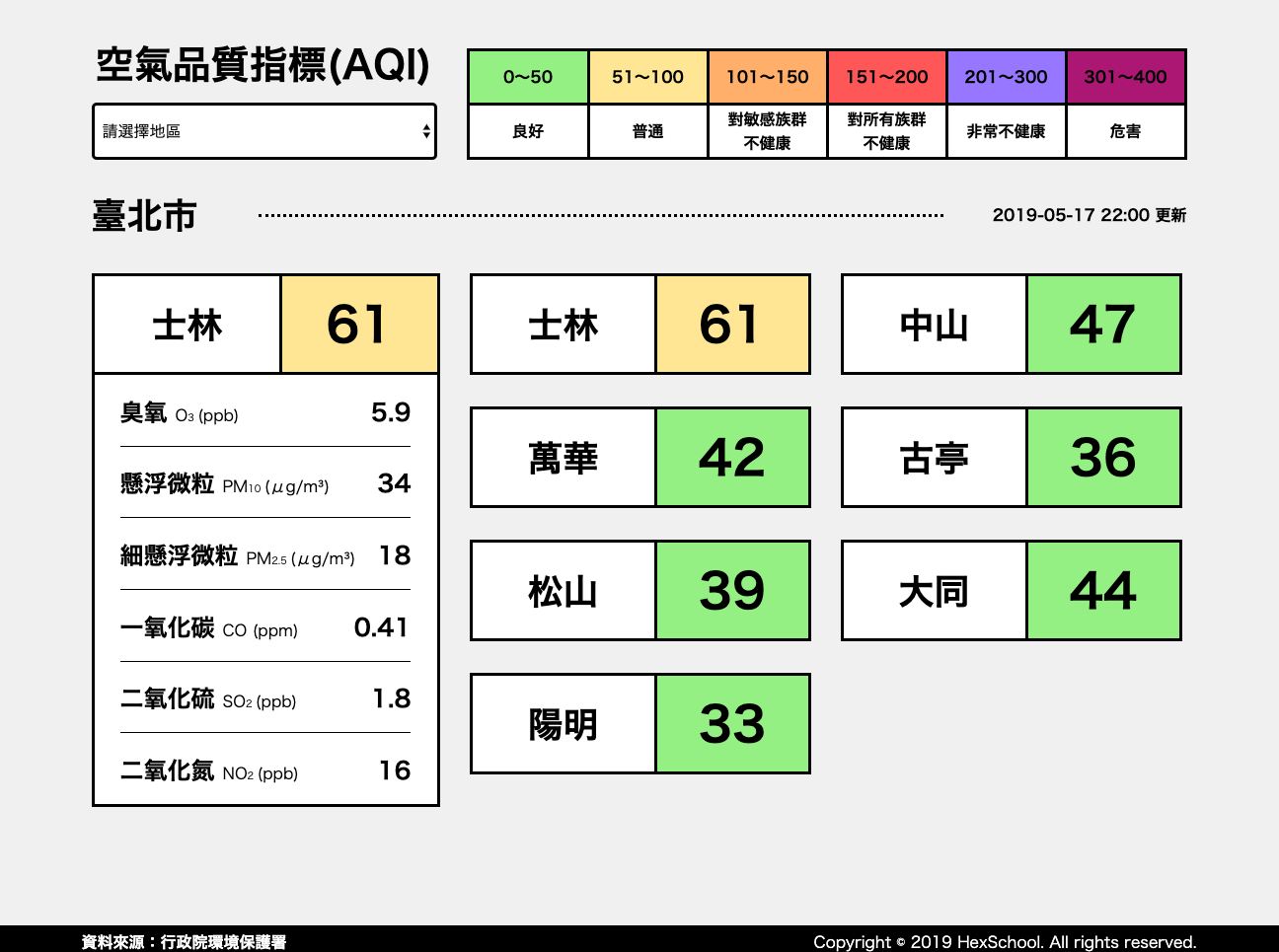
5F-全台空氣指標儀表板

連結
使用語言&API
HTML、CSS、JavaScript(ES6)、Fetch API
BOSS 弱點
- 【特定技術】必須使用 AJAX 技術串接資料 API,不可直些寫死資料在變數上。
- 【特定技術】上方切換城市(高雄、台北)後,下方會切換該城市的各地區
- 【解決問題】糟糕,BOSS 使用屏蔽魔法將 API 出處移除了,身為勇者的你必須查出 API 的下落,才能順利擊敗此 BOSS。什麼,你說會有 CORS
問題?嗯… 身為勇者的你,一定可以找各種服務來解決的,畢竟你是「勇者」嘛 (燦笑
心得
這次在一開始尋找 CORS 的解決方案的時候找了很久,後來是搜尋到 Google Script 回來查才發現之前的勇者有用過,就照樣抄了 GAS 回來用。
找資料我是用 UI 線上設計稿 footer 寫的來源去找的,很快就找到了。
後來才發現其實他有一個鏡像站點是允許 CORS 的…也快很多
連結:http://opendata2.epa.gov.tw/AQI.json
但是因為我上傳到 Github Pages 會有混合內容的問題,所以還是掛了 Proxy。
Fetch API 照著官方文檔跟網路上找到的文章寫就沒問題了,Fetch API 有一個本棒的點是他可以直接用 response.ok
去判斷是否成功,其他參數設定也很簡單。
其他其實就跟 JS最終作業 很像,我有一部分也是直接剪下貼上以前寫的再去改。
底層 XMLHttpRequest、Fetch API 的差異
我翻譯了一篇寫得還不錯的文章:
CORS 問題解決方案
自己架 Node.JS CORS Proxy
https://github.com/Rob–W/cors-anywhere
Google搜尋:Google Apps Script CORS Proxy
利用google
apps script做中繼點跨網域遠端取得api資料
技巧
Fetch API 寫法
基本的 fetch 請求,非常簡單就寫好了。
fetch('http://example.com/movies.json')
.then((response) => {
return response.json()
})
.then((myJson) => {
console.log(JSON.stringify(myJson))
})
這是一個通過網絡獲取 JSON 文件並將其輸出到控制台的程式碼。fetch() 最簡單的方法是只使用一個參數 – 您想要獲取的資源的路徑
–[Response](https://developer.mozilla.org/ja/docs/Web/API/Response)
並返回包含響應(對象)的 Promise。
這只是一個 HTTP 響應,而不是實際的 JSON。您需要使用[json()](https://developer.mozilla.org/ja/docs/Web/API/Body/json)
從響應對像中提取 JSON 。
用變數提取陣列內容
原本寫法是 array.name 但是如果使用 就可以直接帶變數進去,配合 for 回圈很好用。
const array = {
name: joy,
age: 30,
}
const list = ['name', 'age']
array[list[1]] // 30