May 14, 2019
【JavaScript】JS地下城-3F-計算機

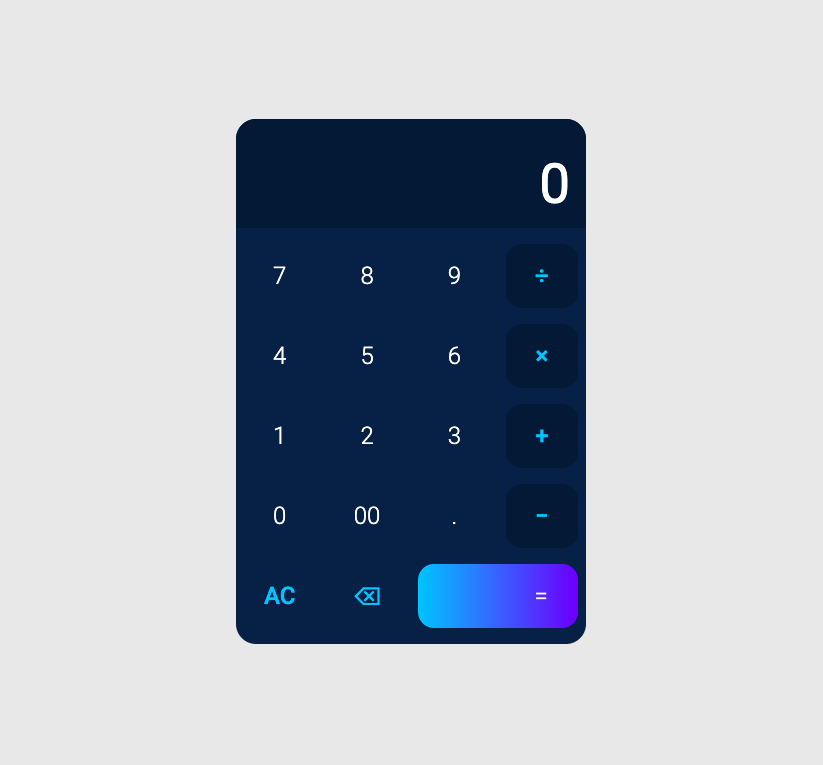
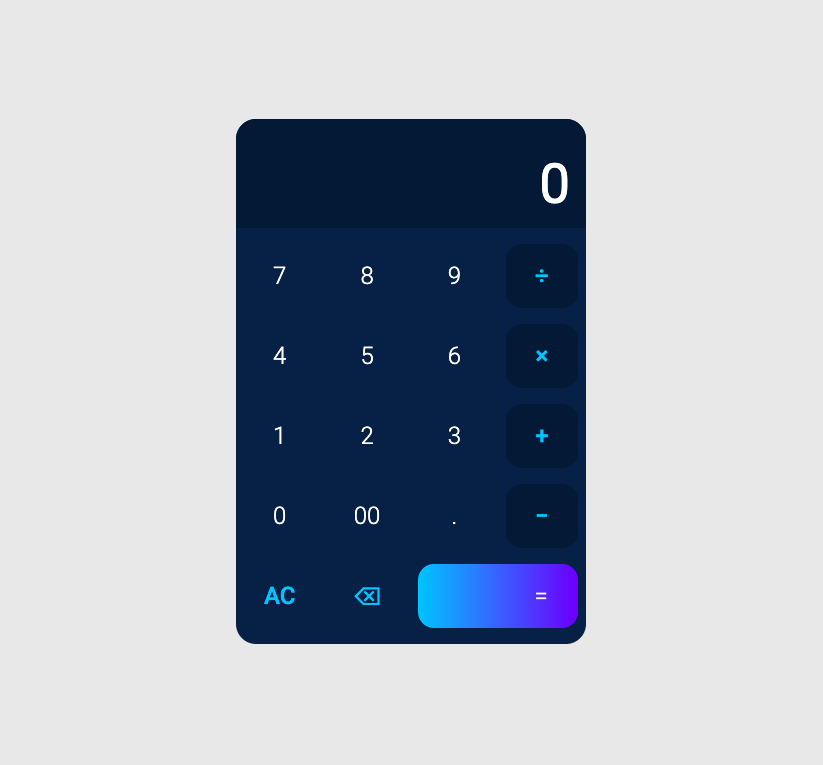
3F-計算機

連結
使用語言
HTML、CSS、JavaScript(ES6)
BOSS 弱點
- 【特定技術】數字位數過多時,不能因此而破版,計算機功能皆須齊全
- 【自我學習】請在此關卡中「自學一個你原本不太會的技巧」,投稿時分享你透過哪些資源學習,並寫範例程式碼講解該技巧,以及你如何應用在此關卡上。
技巧
使用 const 宣告函式
const func = () => {
// do something
}
三元運算子
使用三元運算子可以大大減少程式碼佔用的行數,也可以提高效能,寫得好可以讓程式碼更好閱讀,寫不好可能連自己都看不懂…
語法:
x ? i : a
範例:
// 宣告
const x = true
// true的話回傳i,false的話回傳a
x ? i : a
// 結果回傳i
eval() 函式
語法:
// eslint-disable-next-line no-eval
eval(要執行的字串)
範例:
const str = '10+4*5'
// eslint-disable-next-line no-eval
const B = eval(str)
console.log(B) // 輸出 30
依照文字寬度縮放文字
從 30 開始用 for 加大文字到 56,如果中間超過計算機寬度就設定當前文字大小,為了要符合美觀再 -4,才不會太靠近邊緣。
// 在主函式最後一行執行resizeText()
const resizeText = () => {
for (let i = 30; i < 56; i++) {
display.style.fontSize = `${i}px`
if (display.scrollWidth > calculator.clientWidth) {
display.style.fontSize = `${i - 4}px`
break
}
}
}
在小數點前每3格加一個逗號
參考資料:https://codepen.io/anon/pen/xBGOLy
// 在主函式第一行執行addComma(false)消除逗號進入計算
// 在主函式最後一行執行addComma(true)新增逗號到輸出結果
const addComma = (isAdd) => {
if (isAdd) {
const parts = display.textContent.split('.')
parts[0] = parts[0].replace(/\B(?=(\d{3})+(?!\d))/g, ',')
display.textContent = parts.join('.')
} else {
display.textContent = display.textContent.replace(/,/g, '')
}
}
參考資料
How to build an HTML calculator app from scratch using JavaScript
Tags: